You, Me and SVG
The specification for Scalable Vector Graphics (SVG) 1.0[a] saw the light of day December 3, 1999. While their countrymen at NASA have only managed to land two rovers on another planet[b] and drive them about for six or so years since then, it is exciting times for web graphics, as the W3C will soon have a specification that would allow us to draw a rectangle in a browser window.
SVG, like PNG, tries to be everything to everyone and ends up being nothing, since it gives the user agent so much flexibility that it is near impossible for the creator to predict how the graphic will appear when displayed. While such an attitude kinda works when it comes to HTML - provided that one ignores such details as the fact that graphic layout also conveys information in human communication - it is a disaster when it comes to actual graphic data. It would not be so bad if there was a guarantee that the user agent would make the same decisions with regards to display of SVG as it did with regards to displaying HTML, but as we will see below, text in a SVG graphic and in an HTML span ends up rendered very differently by Firefox and Chrome. (Internet Explorer avoids the whole issue by not displaying SVG at all.)
Yes, I am bitter. Because I've tried to actually use SVG when writing an article about movie editing in Blender[c]. After drawing the diagrams in Inkscape[d] I tried to get them into the HTML. But for the life of me, I couldn't get the diagrams to display properly.
Typesetting
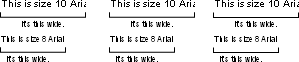
My first issue is with the typesetting. When you create a diagram with lots of boxes and text, it is important that the text ends up where you put it - in the box. However, SVG chooses to help the text with its self-esteem issues and embrace individuality. In the samples below the text is supposed to stay within the line, as can be seen with the bitmap export.
|
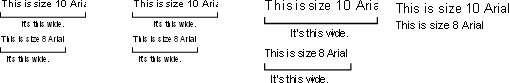
This is what it looks like in some popular browsers:


(Internet Explorer, being Internet Explorer, apparently felt that displaying hippie socialist scalable graphics from Kenya Sweden was unconstitutional and refused to show anything except a "broken image" icon.)
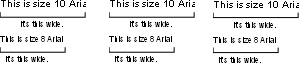
The problem illustrated above is one of the most annoying ones with SVG - not only does the text end up in the wrong place, it ends up the wrong size and clipped by the viewport! Granted, while the SVG document is 86 x 63 units, the exported bitmap is 92 by 66 pixels, but changing the size of the SVG objects does little to alleviate the problem. Let's display the SVGs in a 92 x 66 pixel viewport, just for the sake of completeness:
|
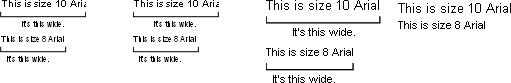
This is what I get in Chrome and Firefox:


IE, again, is just being itself and downed a bottle of Jack Daniels while shooting at prairie dogs instead of showing any SVG graphics.
Font Scaling
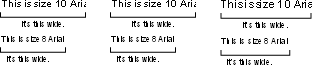
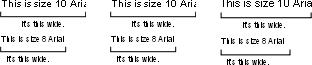
My second big issue is with font scaling. Again, when you have diagrams it is nice if they can be made to blend in with the text so you have roughly the same visual style. This means that I must be able to match the text font in SVG. Easy? No. First, text size is given in "units" in SVG, with units being defined as units in an arbitrary coordinate system. However, the coordinate system used is (in most cases) quite simple: one unit equals one pixel. (This, however, is just by convention. The user agent is free to dream up any initial coordinate system it wants. It just happens to be that most browsers choose a one-to-one mapping of pixels and units, so what I describe here may not work in the future.) By scaling the SVG appropriately, we should be able to make one unit equal one typographic point. Since we know the size of the SVG graphic in "units" (it is 86 by 63 units), all we have to do is to set font size 10 and then show the graphic as 86 by 63 points, which we can do by adding the appropriate values to the CSS style of the object tag:
<object data="you-me-and-svg.svg"
style="width:86pt; height:63pt;"/>
|
This is what I get:


(Internet Explorer was holed up in the toilet, screaming about spiders crawling under its skin.)
As we can see, Firefox does reasonably well, and with the optimized SVG, actually manages to render it. Good job, FF developers! Chrome, despite being built by people with amazing space-brains at Google, sort of vomits out the letters in an uneven line with little regard for kerning, spacing, readability, the whole concept of written communication and civilization in general.
To summarize: Current generation browsers have huge problems with SVG - being unable to accurately render text in particular. As SVG is very useful for diagrams and other areas where correct text rendering is paramount, it'll be a long time before we see SVG widely used in the area where it has most potential.
